使用Github Pages+Hugo搭建个人博客
文章目录
本文通过一些列的步骤,来介绍一下如何通过Github Pages和Hugo来搭建一个个人博客。
说明
首先需要你要有一个github账号。我的一个思路是:把markdown源文件放在一个私有的repo下,然后通过hugo build出来的静态html放在另一个公开的repo下,这个过程可以通过Github Action来触发。基于此,我的博客源文件是在私有repo jonlimx/blogs-src里,博客本身是在公开repo jonlimx/blogs下,如下图所示:

所以,如果你想跟我一样,你需要事先建好一个私有repo和一个公开repo。下文中提到的jonlimx/blogs-src就是特指我的私有repo,jonlimx/blogs就是特指我的公开repo。
此外,你最好对Hugo有一些基本的认识。你可以通过Quick Start Hugo来快速了解,并且事先安装好hugo。
配置jonlimx/blogs-src和Github Action
在github上创建好jonlimx/blogs-src之后,在本地创建一个名为blogs-src的文件夹(路径和名称可自行决定),然后初始化为hugo站点,最后和jonlimx/blogs-src关联即可。
1hugo new site .
接着打开jonlimx/blogs-src,创建一个workflow gh-pages.yml,完整内容如下:
1name: github pages
2
3on:
4 push:
5 branches:
6 - main # Set a branch to deploy
7 pull_request:
8
9jobs:
10 deploy:
11 runs-on: ubuntu-20.04
12 steps:
13 - uses: actions/checkout@v2
14 with:
15 submodules: true # Fetch Hugo themes (true OR recursive)
16 fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
17
18 - name: Setup Hugo
19 uses: peaceiris/actions-hugo@v2
20 with:
21 hugo-version: 'latest'
22 # extended: true
23
24 - name: Build
25 run: hugo --minify
26
27 - name: Deploy
28 uses: peaceiris/actions-gh-pages@v3
29 if: github.ref == 'refs/heads/main'
30 with:
31 personal_token: ${{ secrets.PERSONAL_TOKEN }}
32 external_repository: jonlimx/blogs
33 publish_dir: ./public
34 cname: www.jonathanlin.top
其中,Deploy部分使用了peaceiris/actions-gh-pages这个Action,配置的相应部分需要替换成你自己相应的内容,具体说明如下:
- personal_token: ${{ secrets.PERSONAL_TOKEN }} - 由于我是将jonlimx/blogs-src下的markdown源文件build出来的静态文件发布到jonlimx/blogs下,这种跨repo的发布,只能使用personal_token或者deploy_key。我这里使用的是personal_token。所以在Personal Access Tokens (github.com)上生成一个personal_token,接着将这个token配置到jonlimx/blogs-src到Action secrets,最后使得workflow中能通过secrets.PERSONAL_TOKEN获取到这个token进而有权限发布到jonlimx/blogs。
- external_repository: jonlimx/blogs - 这个很明显,指定了要发布到哪个repo
- cname: www.jonathanlin.top - 为jonlimx/blogs这个repo对应的Github Pages配置自定义域名
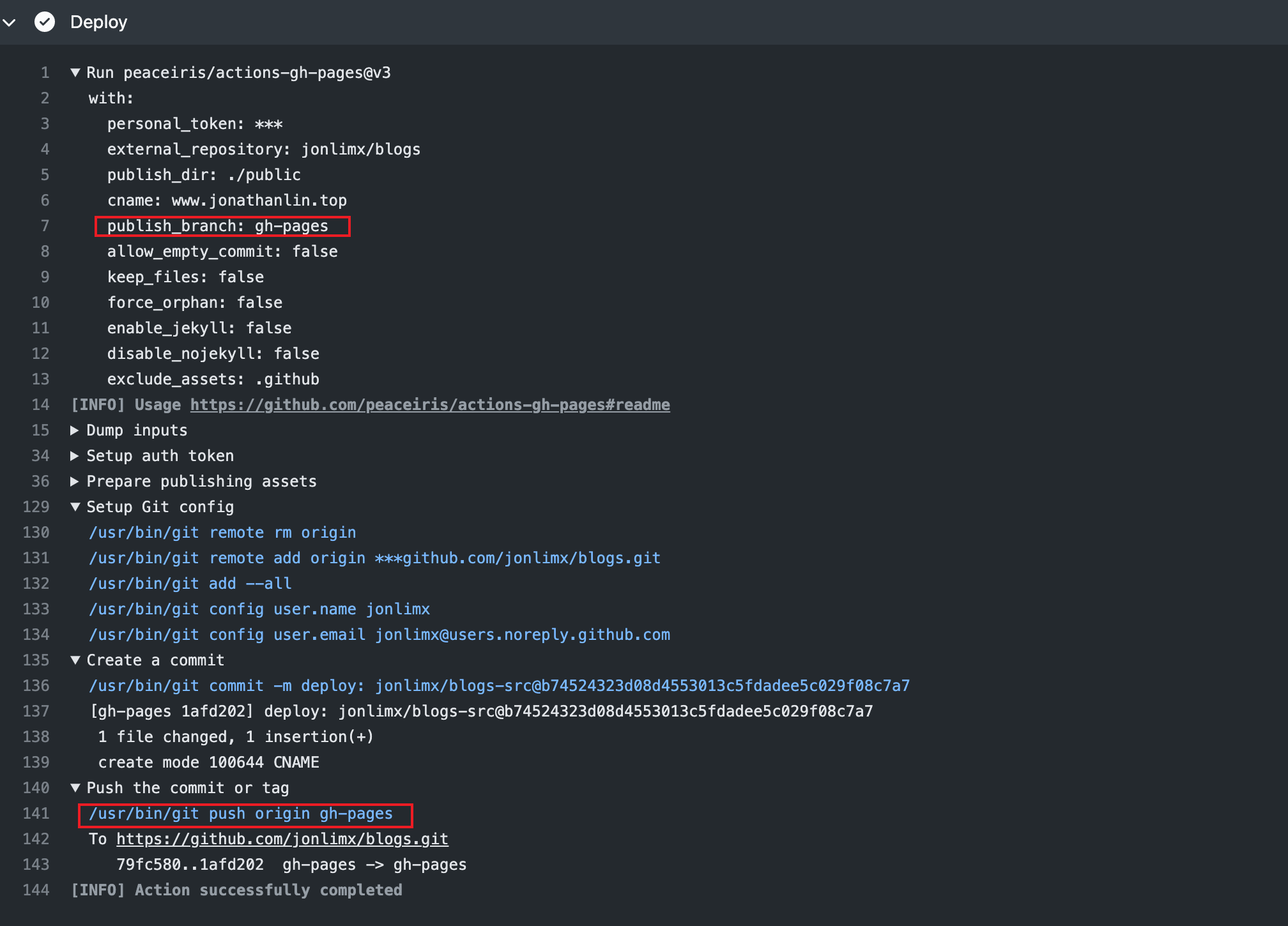
特别说明,如果基于上面这个配置,这个worklow会将markdown build出来的静态文件发布到jonlimx/blogs的gh-pages分支,因此后面在配置Github Pages的时候要选个gh-pages这个分支。

配置Github Pages
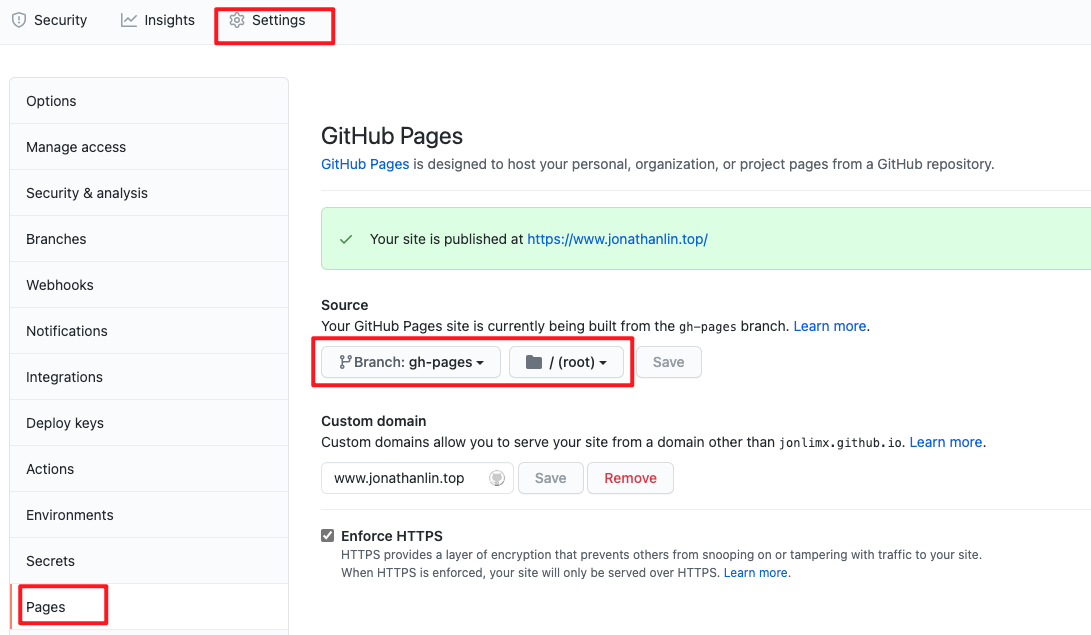
关于Github Pages的介绍请参考About GitHub Pages - GitHub Docs。配置Github Pages比较简单。如下图所示,在Github上打开你的公开repo,参考下图红框部分配置,然后保存即可。这里有两点需要注意一下:
- 分支这块我选的是gh-pages,这是因为我的Github Action跑完是把静态文件发布到jonlimx/blogs的gh-pages分支。

- 路径是可选/(root)或者/docs。这二者的区别是你把这个repo都配置为Github Pages,还是说仅仅是/doc目录。这个在官方资料里有说明,请自行查阅。
- 自定义域名这个是可选的。如果你跟我想配置自定义域名,请参考:About custom domains and GitHub Pages - GitHub Docs
至此,基于Github Pages和Hugo的个人博客基本搭建完成。